

Das Programm würfelt auf Tasterdruck eine Zahl zwischen 1 und 6, simuliert im OLED-Display durch die Anzeige schnell aufeinander folgender zufälliger Ergebnisse den Würfelvorgang und zeigt anschließend die gewürfelte Zahl an.
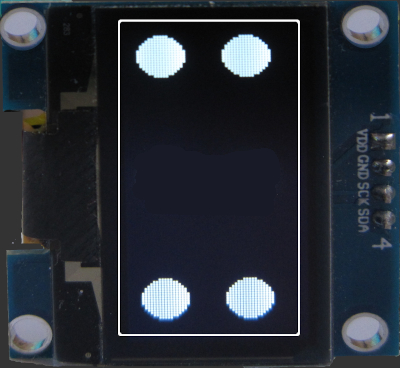
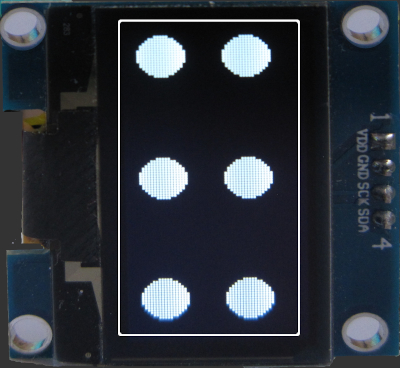
Damit die Würfelaugen gut sichtbar angezeigt werden, ist das OLED um 90° nach rechts gedreht.
Die Würfelaugen:
 |  |  |  |  |  |
So sieht es aus:
Benötigte Bauteile:
- Taster
- OLED-Display
- Leitungsdrähte
Baue die Schaltung auf.
(Fahre mit der Maus über das Bild, um die Bezeichnungen der Bauteile zu sehen)

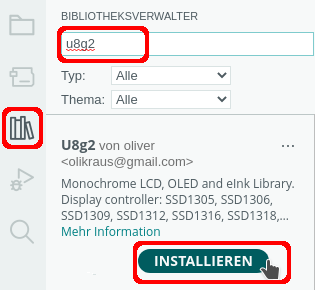
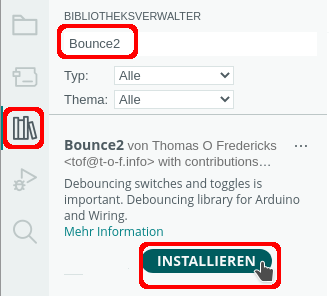
Benötigte Bibliotheken:
 |  |
oder: Sketch -> Bibliothek einbinden -> Bibliotheken verwalten

➨Funktionen der Bibilothek u8g2
Binde die benötigten Bibliotheken ein und definiere die Variablen. Beachte die Kommentare.
# include "U8g2lib.h"
# include "Bounce2.h"
int Minimum = 1;
int Maximum = 7;
int TASTER = 7;
/*
OLED initialisieren
Controller: SH1106 oder SSD1306
es wird der Page buffer mode verwendet
Typbezeichnung mit Bildschirmgröße in Pixeln
1 = page buffer mode, F = full screen buffer mode
Hardware I2C
Name des OLEDs
Rotation R0 (keine)
*/
// 1,3 Zoll SH1106
// U8G2_SH1106_128X64_NONAME_1_HW_I2C oled(U8G2_R0, U8X8_PIN_NONE);
// 0,96 Zoll SSD1306
U8G2_SSD1306_128X64_NONAME_1_HW_I2C oled(U8G2_R0, U8X8_PIN_NONE);
// Bounce initialisieren
Bounce Wuerfel = Bounce();
Der setup-Teil. Beachte die Kommentare.
void setup()
{
pinMode(TASTER, INPUT_PULLUP);
// Taster Bounce zuordnen
Wuerfel.attach(TASTER);
Wuerfel.interval(20);
oled.begin();
// Zufallsgenerator starten
randomSeed(analogRead(A0));
// Farbe weiß
oled.setDrawColor(1);
// Position 90 Grad
oled.clearDisplay();
oled.setFont(u8g2_font_t0_22_te);
// oled.setDisplayRotation(U8G2_R1);
oled.setFlipMode(1);
// Hinweis anzeigen
oled.firstPage();
do
{
oled.drawStr(2, 20, "Start");
oled.drawStr(2, 50, "->");
oled.drawStr(2, 80, "Taste");
}
while (oled.nextPage());
oled.setDisplayRotation(U8G2_R0);
oled.setFlipMode(1);
}
Im loop-Teil wird die Funktion Wuerfeln() aufgerufen:
void Wuerfeln()
{
int Zahl = random(Minimum, Maximum);
oled.firstPage();
// Würfelaugen zeichnen
// 1
if (Zahl == 1)
{
do
{
oled.drawRFrame(0, 0, 128, 64, 5);
oled.drawDisc(60, 32, 8);
}
while (oled.nextPage());
}
// 2
if (Zahl == 2)
{
do
{
oled.drawRFrame(0, 0, 128, 64, 5);
oled.drawDisc(14, 14, 8);
oled.drawDisc(112, 50, 8);
}
while (oled.nextPage());
}
// 3
if (Zahl == 3)
{
do
{
oled.drawRFrame(0, 0, 128, 64, 5);
oled.drawDisc(14, 14, 8);
oled.drawDisc(60, 32, 8);
oled.drawDisc(112, 50, 8);
}
while (oled.nextPage());
}
// 4
if (Zahl == 4)
{
do
{
oled.drawRFrame(0, 0, 128, 64, 5);
oled.drawDisc(14, 14, 8);
oled.drawDisc(14, 50, 8);
oled.drawDisc(112, 14, 8);
oled.drawDisc(112, 50, 8);
}
while (oled.nextPage());
}
// 5
if (Zahl == 5)
{
do
{
oled.drawRFrame(0, 0, 128, 64, 5);
oled.drawDisc(14, 14, 8);
oled.drawDisc(60, 32, 8);
oled.drawDisc(112, 14, 8);
oled.drawDisc(14, 50, 8);
oled.drawDisc(112, 50, 8);
}
while (oled.nextPage());
}
// 6
if (Zahl == 6)
{
do
{
oled.drawRFrame(0, 0, 128, 64, 5);
oled.drawDisc(14, 14, 8);
oled.drawDisc(60, 14, 8);
oled.drawDisc(112, 14, 8);
oled.drawDisc(14, 50, 8);
oled.drawDisc(60, 50, 8);
oled.drawDisc(112, 50, 8);
}
while (oled.nextPage());
}
}Der loop-Teil:
void loop()
{
// Taster abfragen
if (Wuerfel.update())
{
if (Wuerfel.read() == LOW)
{
// Würfeleffekt: Zufallszahlen in schneller Folge anzeigen
// bedingt durch den Page buffer mode nicht sehr schnell
for (int i = 0; i < 5; i++)
{
int Zahl = random(Minimum, Maximum);
Wuerfeln();
delay(50);
}
}
}
}Verwandte Aufgaben:
- Automatische Tür mit Hall-Sensoren
- Countdown mit einer einstelligen 7-Segment-Anzeige
- Countdown mit einem OLED-Display
- Datum und Zeit mit dem NTP-Protokoll anzeigen
- ESP32-Wroom – BMP280/DHT Zeit und Messdaten auf TFT anzeigen
- Farbenspiele mit einer RGB-Matrix
- Glücksrad mit NeoPixel-Ring
- Labyrinth-Spiel mit TFT und Fernbedienung
- Labyrinthspiel mit Joystick und TFT
- Länder-Info
- LED-Matrix - Countdown
- LED-Matrix - Joystick-Spiel
- LED-Matrix - Lauflicht
- LED-Matrix Würfeln
- Lottozahlen - Anzeige auf einem LCD
- Lottozahlen - Anzeige auf einem OLED-Display
- Multiplikations-Taschenrechner
- Spiel mit einer RGB-Matrix
- Spielautomat mit einer RGB-Matrix
- Taschenrechner Grundrechenarten
- Würfeln einstellige 7-Segment-Anzeige und Fernbedienung
- Würfelspiel mit einer vierstelligen Anzeige
- Würfeln mit einer einstelligen Anzeige
Letzte Aktualisierung: