
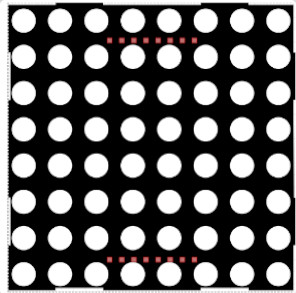
Die RGB-Matrix besteht aus miteinander verbundenen RGB-LEDs. Jede besitzt einen eigenen Controller und kann einzeln angesteuert werden. Die RGB-Matrix benötigt nur einen digitalen Eingang.

Die Pins auf der Rückseite der RGB-Matrix werden mit dem Arduino verbunden. Der mit DIN bezeichnete Pin wird an Pin 7 des Arduinos angeschlossen.
RGB ist eine Mischung aus den Farben rot, grün und blau. Die Werte werden durch Kommata getrennt.
Beispiele:


Hier findest du einen Überblick über die 🔗RGB-Farbcodes (externer Link abgerufen am 19.04.24).
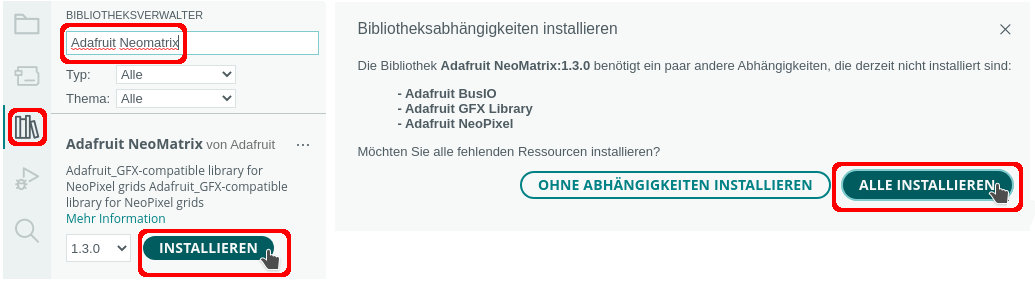
Benötigte Bibliotheken:

Funktionen der Bibliothek Adafruit_NeoMatrix (Auswahl)
| Schlüsselwort | Parameter | Aktion |
|---|---|---|
| begin(); | RGB-Matrix starten | |
| setBrightness(Parameter) | 0 = aus, 255 = größte Helligkeit | Bildschirmhelligkeit setzen |
| setRotation(Richtung); | Richtung = 0 → nicht drehen Richtung = 1 → 90° drehen Richtung = 2 → 180° drehen Richtung = 3 → 270 ° drehen | Bildschirm ausrichten |
| fillScreen(Farbe); | Bildschirmhintergrund füllen Farben definieren: #define Rot RGBMatrix.Color(255,0,0) | Bildschirmhintergrund |
| drawLine(StartX, StartY, EndeX, EndeY, Farbe); | Linie zeichnen | |
| drawFastHLine(StartX, StartY, Länge, Farbe); | horizontale Linie zeichnen | |
| drawFastVLine(StartX, StartY, Länge, Farbe); | vertikale Linie zeichnen | |
| drawRect(StartX, StartY,, Breite, Höhe, Farbe); | Rechteck zeichnen | |
| drawRoundRect(StartX, StartY, Breite, Höhe, Eckenradius, Farbe); | abgerundetes Rechteck zeichnen | |
| fill.Rect(StartX, StartY, Breite, Höhe, Füllfarbe); | ausgefülltes Rechteck zeichnen | |
| drawCircle(MittelpunkX, MittelpunktY, Radius, Farbe); | Kreis zeichnen | |
| drawPixel(StartX, StartY, Farbe); | einzelnen Pixel zeichnen | |
| drawChar(StartX, StartY, Zeichen, Rot, Hintergrund, Textgröße); | drawChar(0, 1, 'Z', Rot, Weiss, 1); | Einzelnes Zeichen schreiben |
| fillCircle(MittelpunktX, MittelpunktY, Radius, Füllfarbe); | Ausgefüllten Kreis zeichnen | |
| setCursor(x, y); | Cursor setzen | |
| setTextSize(Textgröße); | Textgröße: 1 – 4 bei einer Matrix nur 1 möglich | Textgröße setzen |
| setTextColor(Farbe); | Textfarbe bestimmen | |
| print("Text"); | Text schreiben |

Beispiel: Lauflicht:
Das dazugehörige Programm:
# include "Adafruit_NeoMatrix.h"
// Startposition links oben
int Spalte = 0;
# define RGBMatrixPin 7
// RGBMatrix -> Name der RGB-Matrix
/*
die wichtigsten Parameter:
Parameter 1 = Breite der Matrix (8)
Parameter 2 = Höhe der Matrix (8)
Parameter 3 = Name des Daten-Pins (RGBMatrixPin)
*/
Adafruit_NeoMatrix RGBMatrix = Adafruit_NeoMatrix(8, 8, RGBMatrixPin,
NEO_MATRIX_TOP + NEO_MATRIX_RIGHT +
NEO_MATRIX_COLUMNS + NEO_MATRIX_PROGRESSIVE,
NEO_GRB + NEO_KHZ800);
void setup()
{
// Helligkeit setzen
RGBMatrix.setBrightness(10);
// RGBMatrix starten
RGBMatrix.begin();
}
void loop()
{
RGBMatrix.clear();
// von oben nach unten
for (int i = 0; i <= 7; i ++)
{
RGBMatrix.drawPixel(Spalte, i, RGBMatrix.Color(0, 0, 255));
delay(100);
RGBMatrix.show();
}
RGBMatrix.clear();
// eine Spalte nach rechts
Spalte++;
// von unten nach oben
for (int i = 7; i >= 0; i--)
{
RGBMatrix.drawPixel(Spalte, i, RGBMatrix.Color(0, 0, 255));
delay(100);
RGBMatrix.show();
}
// solange das Ende (Spalte = 7) nicht erreicht ist
// -> eine Spalte hinzufügen
if (Spalte < 6) Spalte++;
// Ende erreicht, Spalte wieder auf 0 setzen
else Spalte = 0;
}
Beispiel: Grafikfunktionen:
Das dazugehörige Programm:
# include "Adafruit_NeoMatrix.h"
# define RGBMatrixPin 7
// RGBMatrix -> Name der RGB-Matrix
/*
die wichtigsten Parameter:
Parameter 1 = Breite der Matrix (8)
Parameter 2 = Höhe der Matrix (8)
Parameter 3 = Name des Daten-Pins (RGBMatrixPin)
*/
Adafruit_NeoMatrix RGBMatrix = Adafruit_NeoMatrix(8, 8, RGBMatrixPin,
NEO_MATRIX_TOP + NEO_MATRIX_RIGHT +
NEO_MATRIX_COLUMNS + NEO_MATRIX_PROGRESSIVE,
NEO_GRB + NEO_KHZ800);
// Farben definieren
# define Rot RGBMatrix.Color(255,0,0)
# define Gruen RGBMatrix.Color(0,255,0)
# define Blau RGBMatrix.Color(0,0,255)
# define Magenta RGBMatrix.Color(139,0,139)
# define Pink RGBMatrix.Color(255,20,147)
# define Weiss RGBMatrix.Color(255,255,255)
# define Gelb RGBMatrix.Color(255,255,0)
# define ZufallsFarbe RGBMatrix.Color(random(1, 255), random(1, 255), random(1, 255))
void setup()
{
RGBMatrix.setBrightness(10);
// RGBMatrix starten
RGBMatrix.begin();
}
void loop()
{
RGBMatrix.clear();
char Text[7] = {'A', 'r', 'd', 'u', 'i', 'n', 'o'};
for (int i = 0; i < sizeof(Text); i++)
{
RGBMatrix.drawChar(0, 1, Text[i], Rot, 1, 1);
RGBMatrix.show();
delay(500);
RGBMatrix.clear();
}
delay(1000);
RGBMatrix.clear();
// Matrix mit Farbe füllen
RGBMatrix.fillScreen(Blau);
RGBMatrix.show();
delay(500);
RGBMatrix.clear();
RGBMatrix.fillScreen(Gelb);
RGBMatrix.show();
delay(500);
RGBMatrix.clear();
RGBMatrix.fillScreen(Rot);
RGBMatrix.show();
delay(500);
RGBMatrix.clear();
RGBMatrix.fillScreen(Gruen);
RGBMatrix.show();
delay(500);
RGBMatrix.clear();
RGBMatrix.fillScreen(Magenta);
RGBMatrix.show();
delay(500);
RGBMatrix.clear();
// einzelnes Zeichen schreiben
RGBMatrix.setCursor(0, 1);
RGBMatrix.setTextColor(Pink);
RGBMatrix.setTextSize(1);
RGBMatrix.print('Z');
RGBMatrix.show();
delay(500);
RGBMatrix.clear();
// Linie zeichnen
for (int i = 0; i <= 7; i ++)
{
RGBMatrix.drawLine(i, 0, i, 8, Gelb);
RGBMatrix.show();
delay(200);
}
delay(500);
RGBMatrix.clear();
// horizontale Linie zeichnen
for (int i = 1; i < 9; i ++)
{
RGBMatrix.drawFastHLine(0, i , i, Gruen);
RGBMatrix.show();
delay(200);
}
delay(500);
RGBMatrix.clear();
// vertikale Linie zeichnen
for (int i = 1; i < 9; i ++)
{
RGBMatrix.drawFastVLine(i, 0 , i, Magenta);
RGBMatrix.show();
delay(100);
}
delay(500);
RGBMatrix.clear();
// Kreis zeichnen
RGBMatrix.drawCircle(4, 4, 3, Weiss);
RGBMatrix.show();
delay(500);
RGBMatrix.clear();
// ausgefüllten Kreis zeichnen
RGBMatrix.fillCircle(4, 4, 3, Blau);
RGBMatrix.show();
delay(500);
// Rechtecke zeichnen
RGBMatrix.clear();
for (int i = 1; i < 9; i ++)
{
RGBMatrix.drawRect(0, 0, i, i, RGBMatrix.Color(0, 255, 255));
RGBMatrix.show();
delay(200);
}
delay(500);
RGBMatrix.clear();
}Letzte Aktualisierung: