
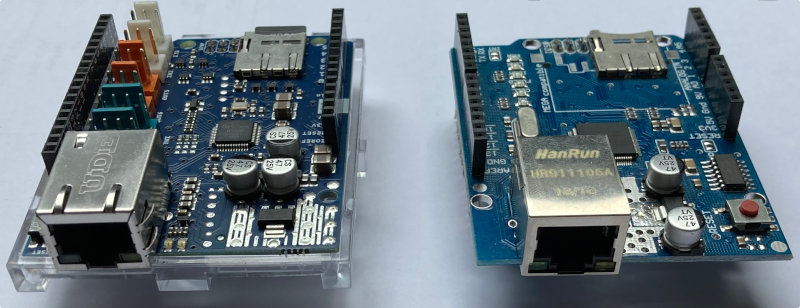
Das Ethernet-Shield ist eine Platine, die einfach auf den Arduino aufgesteckt wird. Auf ihr befindet sich ein LAN-Anschluss (RJ45). Alle digitalen und analogen Anschlüsse stehen auch weiterhin zur Verfügung.
An zwei Beispielen sollen die Variablen und Funktionen der Bibliothek Ethernet erläutert werden.
Es wird eine Testseite erstellt und der von der Testseite gesendete Buchstabe angezeigt. Du musst die im Seriellen Monitor angezeigt IP in der Adresszeile des Browsers eingeben, anschließend fügst du ein / und den Buchstaben hinzu.
So sieht es aus:

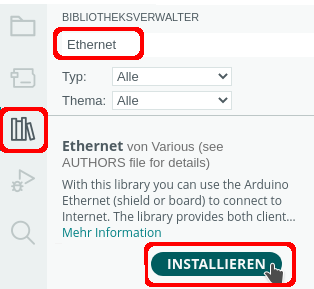
Benötigte Bibliothek:

oder: Sketch -> Bibliothek einbinden -> Bibliotheken verwalten
Binde die Bibliothek ein und definiere die benötigten Variablen.
# include "Ethernet.h"
// MAC-Adresse und IP definieren
byte mac[] = {0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED};
// Name des Servers vergeben
EthernetServer WebServer(80);Der setup-Teil vergibt die IP, startet den Server und zeigt die vergebene IP an.

void setup()
{
// Ethernet starten DHCP
Ethernet.begin(mac);
// Server starten
WebServer.begin();
Serial.begin(9600);
// auf serielle Verbindung warten
while (!Serial) {;}
delay(500);
// zur Kontrolle IP-Adresse anzeigen
// localIP -> Adresse, die im Browser eingegeben wird
Serial.print(F("IP Adresse: "));
Serial.println(Ethernet.localIP());
}Der loop-Teil. Beachte die Kommentare.
void loop()
{
String Auswertung = "";
// auf Klienten warten ...
EthernetClient Client = WebServer.available();
// neue Anfrage
if (Client)
{
// solange der Client verbunden ist ...
while (Client.connected())
{
if (Client.available())
{
// Zeichen vom Clienten lesen
char Zeichen = Client.read();
// String "zusammenbauen"
// += ist die Kurzform von Auswertung = Auswertung + Zeichen;
Auswertung += Zeichen;
// \n = Seite vom Clienten vollständig geladen
if (Zeichen == '\n')
{
// HTTP-Anforderung senden
Client.println(F("HTTP/1.1 200 OK"));
Client.println(F("Content-Type: text/html"));
// Leerzeile zwingend erforderlich
Client.println();
/*
HTML-Seite aufbauen
die folgenden Anweisungen müssen
mit print oder println gesendet werden
println "verschönert" den Quelltext
(jede Anweisung in einer eigenen Zeile)
*/
Client.println(F("<!doctype html>"));
Client.println(F("<html>"));
Client.println(F("<body>"));
Client.println(F("<h1>Testseite</h1>"));
Client.println(F("<b>Gelesenes Zeichen: </b>"));
Client.println(Auswertung);
/*
ein Zeichen hinter der IP nach dem /
erzeugt eine GET-Anweisung in der Form
GET /a HTTP/1.1 -> a auswerten
GET /b HTTP/1.1 -> b auswerten
indexOf durchsucht den String nach diesen Zeichen
(> 0 = Zeichen gefunden)
*/
if (Auswertung.indexOf("a") > 0)
{
Client.println(F("<hr>Der Buchstabe a wurde eingegeben!"));
}
if (Auswertung.indexOf("b") > 0)
{
Client.println(F("<hr>Der Buchstabe b wurde eingegeben!"));
}
// IPs anzeigen
Client.print(F("<hr><b>Eigene IP: "));
Client.print(Client.remoteIP());
Client.println(F("<br>"));
Client.println(F("IP des Ethernet-Shields: "));
Client.print(Ethernet.localIP());
Client.println(F("</b>"));
Client.println(F("</body>"));
Client.println(F("</html>"));
// Zeit, um die Antwort zu übertragen
delay(1);
// Verbindung beenden
Client.stop();
}
}
}
}
}Das vollständige Programm:
# include "Ethernet.h"
// MAC-Adresse und IP definieren
byte mac[] = {0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED};
// Name des Servers vergeben
EthernetServer WebServer(80);
void setup()
{
// Ethernet starten DHCP
Ethernet.begin(mac);
// Server starten
WebServer.begin();
Serial.begin(9600);
// auf serielle Verbindung warten
while (!Serial) {;}
delay(500);
// zur Kontrolle IP-Adresse anzeigen
// localIP -> Adresse, die im Browser eingegeben wird
Serial.print(F("IP Adresse: "));
Serial.println(Ethernet.localIP());
}
void loop()
{
String Auswertung = "";
// auf Klienten warten ...
EthernetClient Client = WebServer.available();
// neue Anfrage
if (Client)
{
// solange der Client verbunden ist ...
while (Client.connected())
{
if (Client.available())
{
// Zeichen vom Clienten lesen
char Zeichen = Client.read();
// String "zusammenbauen"
// += ist die Kurzform von Auswertung = Auswertung + Zeichen;
Auswertung += Zeichen;
// \n = Seite vom Clienten vollständig geladen
if (Zeichen == '\n')
{
// HTTP-Anforderung senden
Client.println(F("HTTP/1.1 200 OK"));
Client.println(F("Content-Type: text/html"));
// Leerzeile zwingend erforderlich
Client.println();
/*
HTML-Seite aufbauen
die folgenden Anweisungen müssen
mit print oder println gesendet werden
println "verschönert" den Quelltext
(jede Anweisung in einer eigenen Zeile)
*/
Client.println(F("<!doctype html>"));
Client.println(F("<html>"));
Client.println(F("<body>"));
Client.println(F("<h1>Testseite</h1>"));
Client.println(F("<b>Gelesenes Zeichen: </b>"));
Client.println(Auswertung);
/*
ein Zeichen hinter der IP nach dem /
erzeugt eine GET-Anweisung in der Form
GET /a HTTP/1.1 -> a auswerten
GET /b HTTP/1.1 -> b auswerten
indexOf durchsucht den String nach diesen Zeichen
(> 0 = Zeichen gefunden)
*/
if (Auswertung.indexOf("a") > 0)
{
Client.println(F("<hr>Der Buchstabe a wurde eingegeben!"));
}
if (Auswertung.indexOf("b") > 0)
{
Client.println(F("<hr>Der Buchstabe b wurde eingegeben!"));
}
// IPs anzeigen
Client.print(F("<hr><b>Eigene IP: "));
Client.print(Client.remoteIP());
Client.println(F("<br>"));
Client.println(F("IP des Ethernet-Shields: "));
Client.print(Ethernet.localIP());
Client.println(F("</b>"));
Client.println(F("</body>"));
Client.println(F("</html>"));
// Zeit, um die Antwort zu übertragen
delay(1);
// Verbindung beenden
Client.stop();
}
}
}
}
}
Buttons können auf die gleiche Weise ausgewertet werden:

# include "Ethernet.h"
// MAC-Adresse und IP definieren
byte mac[] = {0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED};
// Name des Servers vergeben
EthernetServer WebServer(80);
void setup()
{
// Ethernet starten DHCP
Ethernet.begin(mac);
// Server starten
WebServer.begin();
Serial.begin(9600);
// auf serielle Verbindung warten
while (!Serial) {;}
delay(500);
// zur Kontrolle IP-Adresse anzeigen
// localIP -> Adresse, die im Browser eingegeben wird
Serial.print(F("IP Adresse: "));
Serial.println(Ethernet.localIP());
}
void loop()
{
String Auswertung = "";
// auf Klienten warten ...
EthernetClient Client = WebServer.available();
// neue Anfrage
if (Client)
{
// solange der Client verbunden ist ...
while (Client.connected())
{
if (Client.available())
{
// Zeichen vom Clienten lesen
char Zeichen = Client.read();
Auswertung += Zeichen;
// entspricht:
// Auswertung = Auswertung + Zeichen;
// \n = Seite vom Clienten vollständig geladen
if (Zeichen == '\n')
{
// HTTP-Anforderung senden
Client.println(F("HTTP/1.1 200 OK"));
Client.println(F("Content-Type: text/html"));
// Leerzeile zwingend erforderlich
Client.println();
/*
HTML-Seite aufbauen
die folgenden Anweisungen müssen
mit print oder println gesendet werden
println "verschönert" den Quelltext
(jede Anweisung in einer eigenen Zeile)
*/
Client.println(F("<!doctype html>"));
Client.println(F("<html>"));
Client.println(F("<body>"));
Client.println(F("<h1>Testseite mit Buttons</h1>"));
// Button rot
Client.print(F("<input style='background-color:red;cursor:pointer'"));
Client.print(F(" border-radius:5px;border: 2px solid black;' type='button'"));
Client.print(F(" type='button'"));
Client.println(F(" onClick=\"location.href='rot'\""));
Client.println(F(" value='rot'>"));
// Button gelb
Client.print(F("<input style='background-color:yellow;cursor:pointer'"));
Client.print(F(" border-radius:5px;border: 2px solid black;'"));
Client.print(F(" type='button'"));
Client.println(F(" onClick=\"location.href='gelb'\""));
Client.println(F(" value='gelb'>"));
// Button grün
Client.print(F("<input type='button' style='background-color:#92F099;cursor:pointer'"));
Client.print(F(" border-radius:5px;border: 2px solid black;'"));
Client.print(F(" type='button'"));
Client.println(F(" onClick=\"location.href='gruen'\""));
Client.println(F(" value='grün'>"));
Client.println(F("<br><hr>"));
Client.println(F("<b>Gelesenes Zeichen: </b>"));
Client.println(Auswertung);
/*
ein Zeichen hinter der IP nach dem /
erzeugt eine GET-Anweisung in der Form
GET /grau HTTP/1.1 -> Button grau auswerten
GET /gelb HTTP/1.1 -> Button gelb auswerten
indexOf durchsucht den String nach diesen Zeichen (> 0 = Zeichen gefunden)
*/
if (Auswertung.indexOf("rot") > 0)
{
Client.println(F("<hr>Der Button rot wurde gedrückt!"));
}
if (Auswertung.indexOf("gelb") > 0)
{
Client.println(F("<hr>Der Button gelb wurde gedrückt!"));
}
if (Auswertung.indexOf("gruen") > 0)
{
Client.println(F("<hr>Der Button grün wurde gedrückt!"));
}
// IPs anzeigen
Client.print(F("<hr><b>Eigene IP: "));
Client.print(Client.remoteIP());
Client.println(F("<br>"));
Client.println(F("IP des Ethernet-Shields: "));
Client.print(Ethernet.localIP());
Client.println(F("</b>"));
Client.println(F("</body>"));
Client.println(F("</html>"));
// Zeit, um die Antwort zu übertragen
delay(1);
// Verbindung beenden
Client.stop();
}
}
}
}
}Letzte Aktualisierung: