
Ein LED-Streifen soll nach Betätigung einer Taste verschiedene Farben anzeigen. Die LEDs sollen in unterschiedlichen Reihenfolgen leuchten.

Der LED-Streifen besteht aus mehreren miteinander verbundenen RGB-LEDs. Jede besitzt einen eigenen Controller und kann einzeln angesteuert werden. Er benötigt nur einen digitalen Eingang.
RGB ist eine Mischung der Farben Rot, Grün und Blau. Jede Farbe kann von 0 bis 255 gesetzt werden, die Werte werden durch Kommata getrennt.

Hier findest du einen Überblick über die 🔗RGB-Farbcodes (externer Link abgerufen am 07.12.24).
Beispiele:

Benötigte Bauteile:
- LED-Streifen
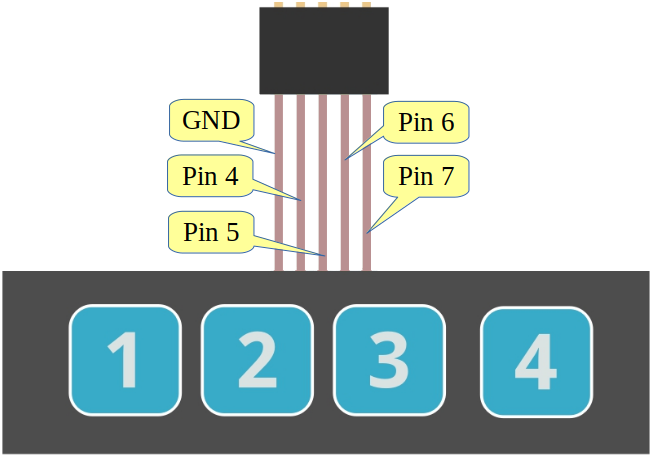
- Tastenfeld 1×4
- Leitungsdrähte

Baue die Schaltung auf.
(Fahre mit der Maus über das Bild, um die Bezeichnungen der Bauteile zu sehen)

Achte auf die Polung. Sie kann bei den LED-Streifen verschiedener Hersteller unterschiedlich sein.


Mit einem kleinem Programm kannst du testen, ob das Tastenfeld richtig angeschlossen ist.
Die gedrückte Taste wird im ⇒Seriellen Monitor angezeigt.
/*
Anschlüsse am Tastenfeld von links nach rechts
GND D4 D5 D6 D7
*/
int TASTER_EINS = 5; // Taste 1
int TASTER_ZWEI = 4; // Taste 2
int TASTER_DREI = 7; // Taste 3
int TASTER_VIER = 6; // Taste 4
void setup()
{
Serial.begin(9600);
// auf serielle Verbindung warten
while (!Serial) {;}
// INPUT_PULLUP -> Eingangspegel auf HIGH setzen
pinMode(TASTER_EINS, INPUT_PULLUP);
pinMode(TASTER_ZWEI, INPUT_PULLUP);
pinMode(TASTER_DREI, INPUT_PULLUP);
pinMode(TASTER_VIER, INPUT_PULLUP);
}
void loop()
{
if (digitalRead(TASTER_EINS) == LOW)
{
delay(100);
Serial.println("Taste 1 an Pin " + String(TASTER_EINS));
}
if (digitalRead(TASTER_ZWEI) == LOW)
{
delay(100);
Serial.println("Taste 2 an Pin " + String(TASTER_ZWEI));
}
if (digitalRead(TASTER_DREI) == LOW)
{
delay(100);
Serial.println("Taste 3 an Pin " + String(TASTER_DREI));
}
if (digitalRead(TASTER_VIER) == LOW)
{
delay(100);
Serial.println("Taste 4 an Pin " + String(TASTER_VIER));
}
}Das eigentliche Programm:
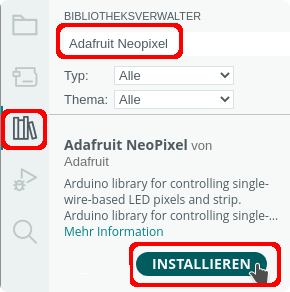
Als Erstes musst du eine Bibliothek installieren:
Sketch ⇒ Bibliothek einbinden ⇒ Bibliotheken verwalten


Jedem Befehl muss der Name des LED-Streifens vorangestellt werden.
Funktionen der Bibliothek Adafruit_NeoPixel (Auswahl)
| Schlüsselwort | Aktion |
|---|---|
| begin() | LED-Ring starten |
| numPixels() | Anzahl der LEDs lesen |
| show() | LED-Ring einschalten |
| clear() | LED-Ring ausschalten |
| setPixelColor(LED-Nummer, rot, grün, blau) | Farbe einer LED setzen LED-Nummer rot -> 0 - 255 grün -> 0 - 255 blau -> 0 - 255 |
| setBrightness() | Helligkeit setzen (0−255) |
| Color(rot, grün, blau) | Farbe für alle LEDs setzen rot -> 0 - 255 grün -> 0 - 255 blau -> 0 - 255 Beispiel rot: int Farbe = LEDStreifen.Color(255, 0, 0); Beispiel grün: int Farbe = LEDStreifen.Color(0, 255, 0); Beispiel blau: int Farbe = LEDStreifen.Color(0, 0, 255); |
| fill(Farbe, Start, Ende) | Farbe für die mit Start und Ende bezeichneten Pixel setzen |
Probiere die folgenden Beispiele:

Farbwechsel
#include "Adafruit_NeoPixel.h"
#define STREIFEN 8
// Anzahl der LEDs -> muss angepasst werden
#define AnzahlLED 15
/*
Initialisierung des LED-Streifens
Parameter:
LED-Streifen -> Name des LED-Streifens
AnzahlLED -> Anzahl der LEDs
STREIFEN -> verwendeter Pin
NEO_GRB + NEO_KHZ800 -> Typ des verwendeten LED-Streifens
*/
Adafruit_NeoPixel LEDStreifen = Adafruit_NeoPixel(AnzahlLED,STREIFEN, NEO_GRB + NEO_KHZ800);
void setup()
{
// setBrightness(0..255)
LEDStreifen.setBrightness(200);
// NeoPixel Bibliothek initialisieren
LEDStreifen.begin();
}
void loop()
{
LEDStreifen.clear();
LEDStreifen.show();
int Farbe;
// rot
Farbe = LEDStreifen.Color(255, 0, 0);
LEDStreifen.fill(Farbe, 0, AnzahlLED);
LEDStreifen.show();
delay(1000);
// grün
Farbe = LEDStreifen.Color(0, 255, 0);
LEDStreifen.fill(Farbe, 0, AnzahlLED);
LEDStreifen.show();
delay(1000);
// blau
Farbe = LEDStreifen.Color(0, 0, 255);
LEDStreifen.fill(Farbe, 0, AnzahlLED);
LEDStreifen.show();
delay(1000);
// gelb
Farbe = LEDStreifen.Color(255, 255, 0);
LEDStreifen.fill(Farbe, 0, AnzahlLED);
LEDStreifen.show();
delay(1000);
// pink
Farbe = LEDStreifen.Color(255, 20, 147);
LEDStreifen.fill(Farbe, 0, AnzahlLED);
LEDStreifen.show();
delay(1000);
// Pause
LEDStreifen.clear();
LEDStreifen.show();
delay(2000);
}Farbe rot dimmen
#include "Adafruit_NeoPixel.h"
int STREIFEN = 8;
// Anzahl der LEDs -> muss angepasst werden
int AnzahlLED = 15;
/*
Initialisierung des LED-Streifens
Parameter:
LED-Streifen -> Name des LED-Streifens
AnzahlLED -> Anzahl der LEDs
STREIFEN -> verwendeter Pin
NEO_GRB + NEO_KHZ800 -> Typ des verwendeten LED-Streifens
*/
Adafruit_NeoPixel LEDStreifen = Adafruit_NeoPixel(AnzahlLED, STREIFEN, NEO_GRB + NEO_KHZ800);
void setup()
{
// NeoPixel Bibliothek initialisieren
LEDStreifen.begin();
// Helligkeit setzen (0 ... 255)
LEDStreifen.setBrightness(200);
}
void loop()
{
/* rot dimmen
die Variable i erhöht den Anteil von rot
von 0 bis 255
LEDNummer -> Nummer der LED
0 bis numPixels() = Anzahl der LEDs im Streifen
LEDStreifen.setPixelColor(LEDNummer, LEDStreifen.Color(i, 0, 0));
-> Farbe der LED (LEDNummer) setzen
*/
for (int i = 0; i < 255; i++)
{
for (int LEDNummer = 0; LEDNummer < LEDStreifen.numPixels(); LEDNummer++)
{
LEDStreifen.setPixelColor(LEDNummer, LEDStreifen.Color(i, 0, 0));
LEDStreifen.show();
}
}
// Anteil der Farbe verrringern, dadurch ensteht der "Dimm-Effekt"
for (int i = 255; i > 0; i--)
{
for (int LEDNummer = 0; LEDNummer < LEDStreifen.numPixels(); LEDNummer++)
{
LEDStreifen.setPixelColor(LEDNummer, LEDStreifen.Color(i, 0, 0));
LEDStreifen.show();
}
}
// LED aus
LEDStreifen.clear();
LEDStreifen.show();
delay(1000);
}Lauflicht nach Tasterdruck
Für das Programm wird nur die Taste 1 des Tastenfelds verwendet.
#include "Adafruit_NeoPixel.h"
int STREIFEN = 8;
// Taste 1 wird verwendet
int TASTER = 5;
// Anzahl der LEDs -> muss angepasst werden
int AnzahlLED = 15;
/*
Initialisierung des LED-Streifens
Parameter:
LEDStreifen -> Name des LED-Streifens
AnzahlLED -> Anzahl der LEDs
STREIFEN -> verwendeter Pin
NEO_GRB + NEO_KHZ800 -> Typ des verwendeten LED-Streifens
*/
Adafruit_NeoPixel LEDStreifen = Adafruit_NeoPixel(AnzahlLED, STREIFEN, NEO_GRB + NEO_KHZ800);
void setup()
{
// NeoPixel Bibliothek initialisieren
LEDStreifen.begin();
LEDStreifen.setBrightness(200);
pinMode(TASTER, INPUT_PULLUP);
}
void loop()
{
int TasterLesen = digitalRead(TASTER);
// LEDS leuchten solange der Taster gedrückt wird
if (TasterLesen == LOW)
{
int WarteZeit = 100;
for (int ii = 0; ii < 3; ii++)
{
for (int i = 0; i < LEDStreifen.numPixels(); i += 3)
{
// jede dritte LED mit blau einschalten
LEDStreifen.setPixelColor(i + ii, 0, 0, 255);
}
LEDStreifen.show();
delay(WarteZeit);
for (int i = 0; i < LEDStreifen.numPixels(); i += 3)
{
// jede dritte LED ausschalten
LEDStreifen.setPixelColor(i + ii, 0);
}
}
}
else
{
// alle LEDs ausschalten
LEDStreifen.clear();
LEDStreifen.show();
}
}
Das Ein- und Ausschalten jeder dritten LED ergibt eine Art „Jagdeffekt“ der LEDs. Jede Taste des Tastenfeldes soll diesen Effekt bei der jeweiligen Farbe starten.
Binde die benötigte Bibliothek ein und definiere die Variablen:
#include "Adafruit_NeoPixel.h"
// Pin des LED-Streifens
int STREIFEN = 8;
// die Tasten des Tastenfelds
int TASTER_ROT = 5; // Taste 1
int TASTER_GRUEN = 4; // Taste 2
int TASTER_BLAU = 7; // Taste 3
int TASTER_GELB = 6; // Taste 4
// Anzahl der LEDs -> muss angepasst werden
int AnzahlLED = 15;
// LED-Streifen -> Name des LED-Streifens
Adafruit_NeoPixel LEDStreifen = Adafruit_NeoPixel(AnzahlLED, STREIFEN, NEO_GRB + NEO_KHZ800);Im setup-Teil wird der LED-Streifen gestartet und die Tasten des Tastenfelds als INPUT_PULLUP definiert.
void setup()
{
// NeoPixel Bibliothek initialisieren
LEDStreifen.begin();
LEDStreifen.setBrightness(200);
// Vorwiderstand der Tasten aktivieren
pinMode(TASTER_ROT, INPUT_PULLUP);
pinMode(TASTER_GRUEN, INPUT_PULLUP);
pinMode(TASTER_BLAU, INPUT_PULLUP);
pinMode(TASTER_GELB, INPUT_PULLUP);
}Im loop-Teil werden die Tasten einzeln abgefragt:
void loop()
{
// alle LEDs ausschalten
LEDStreifen.clear();
LEDStreifen.show();
// Taste 1
if (digitalRead(TASTER_ROT) == LOW)
{
int WarteZeit = 100;
for (int ii = 0; ii < 3; ii++)
{
for (int i = 0; i < LEDStreifen.numPixels(); i += 3)
{
// jede dritte LED einschalten
LEDStreifen.setPixelColor(i + ii, 200, 0, 0);
}
LEDStreifen.show();
delay(WarteZeit);
for (int i = 0; i < LEDStreifen.numPixels(); i += 3)
{
// jede dritte LED ausschalten
LEDStreifen.setPixelColor(i + ii, 0);
}
}
}
// Taste 2
if (digitalRead(TASTER_GRUEN) == LOW)
{
int WarteZeit = 100;
for (int ii = 0; ii < 3; ii++)
{
for (int i = 0; i < LEDStreifen.numPixels(); i += 3)
{
// jede dritte LED einschalten
LEDStreifen.setPixelColor(i + ii, 0, 255, 0);
}
LEDStreifen.show();
delay(WarteZeit);
for (int i = 0; i < LEDStreifen.numPixels(); i += 3)
{
// jede dritte LED ausschalten
LEDStreifen.setPixelColor(i + ii, 0);
}
}
}
// Taste 3
if (digitalRead(TASTER_BLAU) == LOW)
{
int WarteZeit = 100;
for (int ii = 0; ii < 3; ii++)
{
for (int i = 0; i < LEDStreifen.numPixels(); i += 3)
{
// jede dritte LED einschalten
LEDStreifen.setPixelColor(i + ii, 0, 0, 255);
}
LEDStreifen.show();
delay(WarteZeit);
for (int i = 0; i < LEDStreifen.numPixels(); i += 3)
{
// jede dritte LED ausschalten
LEDStreifen.setPixelColor(i + ii, 0);
}
}
}
// Taste 4
if (digitalRead(TASTER_GELB) == LOW)
{
int WarteZeit = 100;
for (int ii = 0; ii < 3; ii++)
{
for (int i = 0; i < LEDStreifen.numPixels(); i += 3)
{
// jede dritte LED einschalten
// zufällige Farbe
LEDStreifen.setPixelColor(i + ii, 255, 255, 0);
}
LEDStreifen.show();
delay(WarteZeit);
for (int i = 0; i < LEDStreifen.numPixels(); i += 3)
{
// jede dritte LED ausschalten
LEDStreifen.setPixelColor(i + ii, 0);
}
}
}
} Verwandte Anleitungen:
- Blinkende LED
- Blinkende LED mit einem Potentiometer
- Blinkende LEDs mit Multithreading
- Farbe und Helligkeit eines LED-Streifens mit Potentiometern manipulieren
- Interrupt - Lauflicht mit Drehgeber
- Interrupt: Farbenspiel mit einem NeoPixel-Ring
- Lauflicht
- Lauflicht mit blinkenden LEDs
- Wechselblinker mit einem Relais
- LEDs mit Transistor schalten
- LEDs mit dem UDP-Protokoll über WLAN im lokalen Netzwerk schalten
- LEDs mit einem Joystick-Shield schalten
- LEDs mit dem UDP-Protokoll im LAN schalten
- LEDs ohne Pulsweitenmodulation dimmen
- LEDs schalten mit PORT/DDR
- LEDs mit dem Schieberegister 74HC595 steuern
- LEDs mit einem Taster steuern
- Licht schalten mit Bewegungsmelder und Lichtintensitätssensor oder Fotowiderstand
- Wechselblinker
Letzte Aktualisierung:






