Die Bibliothek TFT_eSPI stellt für ESP-Mikrocontroller (ESP32-Wroom und ESP8266) eine gemeinsame Bibliothek für TFT-Displays in verschiedenen Formaten bereit. Weil die TFT-Displays über Steuerdateien angesprochen werden, sind keine individuellen Bibliotheken mehr notwendig.
Es gibt Schriftarten in verschiedenen Größen, aber leider unterstützen sie nur den einfachen ASCII-Zeichensatz. Die Darstellung von Umlauten ist nicht möglich.
Abhilfe schafft hier die Bibliothek ⇒u8g2_for_TFT_eSPI

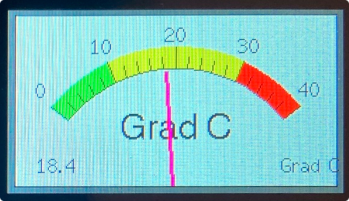
Grafische Elemente (Widgets) können z. B. Messdaten grafisch darstellen.
Alle grafischen Funktionen der Adafruit_GFX-Bibliothek stehen zur Verfügung.
Funktionen der Bibliothek Adafruit_GFX_Library
| Schlüsselwort | Parameter | Aktion |
|---|---|---|
| width(); | Bildschirmbreite feststellen | |
| height(); | Bildschirmhöhe feststellen | |
| setRotation(Richtung); | Richtung = 0 → nicht drehen Richtung = 1 → 90° drehen Richtung = 2 → 180° drehen Richtung = 3 → 270 ° drehen | Bildschirm ausrichten |
| fillScreen(Farbe); | Bildschirmhintergrund | |
| drawLine(StartX, StartY, EndeX, EndeY, Farbe); | Linie zeichnen | |
| drawFastHLine(StartX, StartY, Länge, Farbe); | horizontale Linie zeichnen | |
| drawFastVLine(StartX, StartY, Länge, Farbe); | vertikale Linie zeichnen | |
| drawRect(StartX, StartY,, Breite, Höhe, Farbe); | Rechteck zeichnen | |
| drawRoundRect(StartX, StartY, Breite, Höhe, Eckenradius, Farbe); | abgerundetes Rechteck zeichnen | |
| fillRoundRect(StartX, StartY, Breite, Höhe, Eckenradius, Füllfarbe); | ausgefülltes abgerundetes Rechteck zeichnen | |
| fillRect(StartX, StartY, Breite, Höhe, Füllfarbe); | ausgefülltes Rechteck zeichnen | |
| drawCircle(MittelpunktX, MittelpunktY, Radius, Farbe); | Kreis zeichnen | |
| fillCircle(MittelpunktX, MittelpunktY, Radius, Füllfarbe); | Ausgefüllten Kreis zeichnen | |
| drawTriangle(x1, y1, x2, y2, x3, y3, Farbe); | Dreieck zeichnen: x1, y1: 1.Punkt x2, y2: 2.Punkt x3, y3: 3.Punkt | |
| fillTriangle(x1, y1, x2, y2, x3, y3, Füllfarbe); | ausgefülltes Dreieck zeichnen: x1, y1: 1.Punkt x2, y2: 2.Punkt x3, y3: 3.Punkt | |
| setCursor(x, y); | Cursor setzen | |
| setTextSize(Textgröße); | Textgröße | Textgröße bestimmen |
| setTextColor(Farbe); | Textfarbe setzen | |
| print("Text"); println("Text"); | Text schreiben | |
| setTextWrap(true/false); | false → Text fließt über den Rand des TFTs hinaus true → Text wird am Ende umgebrochen | Zeilenumbruch |
| invertDisplay(); | 0 → Farben nicht tauschen 1 → Farben tauschen | |
| color565(rot, grün, blau); | rot: 0 - 255 grün: 0 - 255 blau: 0 - 255 | beliebige Mischfarben erstellen |
| drawBitmap(PosX, PosY, Array, ArrayGrößeX, ArrayGrößeY, Farbe); | Array als Bild darstellen | |
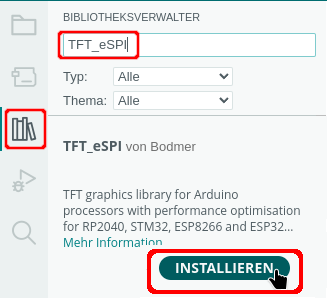
Bibliothek installieren

Die Steuerdateien
User_Setup.h
Diese Datei enthält die Definition des verwendeten Treibers und die ⇒SPI-Pins des Mikrocontrollers. Sie muss entsprechend angepasst werden.
Du musst beim verwendeten Treiber für das Display und beim verwendeten Mikrocontroller die Kommentarzeichen (//) entfernen.
// verwendeter Treiber
// TFT 160x128
// #define ST7735_DRIVER
// #define TFT_WIDTH 128
// #define TFT_HEIGHT 160
// #define ST7735_BLACKTAB
// TFT 320x240
// #define ILI9341_DRIVER
// #define TFT_WIDTH 240
// #define TFT_HEIGHT 320
// TFT 480x320
// #define ST7796_DRIVER
// #define TFT_WIDTH 320
// #define TFT_HEIGHT 480
// ESP32-2432S028R
// #define ILI9341_2_DRIVER
// #define TFT_WIDTH 240
// #define TFT_HEIGHT 320
// #define TFT_BACKLIGHT_ON HIGH
// SPI-Pins: ESP32-Wroom
// #define TFT_CS 5
// #define TFT_DC 2
// #define TFT_RST 4
// SPI-Pins: Wemos D1/NodeMCU
// #define TFT_CS D8
// #define TFT_RST D1
// #define TFT_DC D2
// SPI-Pins: ESP32-2432S028R
// #define TFT_MOSI 13
// #define TFT_SCLK 14
// #define TFT_CS 15
// #define TFT_DC 2
// #define TFT_RST -1
// #define TFT_BL 21
// #define SPI_FREQUENCY 55000000
// #define SPI_READ_FREQUENCY 20000000
// ESP32-2432S028R Touch-Pins
// #define TOUCH_IRQ 36
// #define TOUCH_MOSI 32
// #define TOUCH_MISO 39
// #define TOUCH_CLK 25
// #define TOUCH_CS 33
// #define SPI_TOUCH_FREQUENCY 2500000
// Schriftarten
// Font 2-4: ASCII-Zeichen bis 127: Buchstaben, Zahlen und Satzzeichen, keine Umlaute
// Font 6-8: Zahlen .-
#define LOAD_FONT2
#define LOAD_FONT4
#define LOAD_FONT6
#define LOAD_FONT7
#define LOAD_FONT8
#define LOAD_GFXFF
#define SMOOTH_FONTUser_Setup_Select.h
Diese Datei enthält die den TFT-Displays zugeordnete Treiber. Ich habe mich hier auf die Displays mit 160×128, 320×240 und 480×320 beschränkt.
#include "User_Setup.h"
// 320x240
#if defined (ILI9341_DRIVER) || defined(ILI9341_2_DRIVER) || defined (ILI9342_DRIVER)
#include <TFT_Drivers/ILI9341_Defines.h>
#define TFT_DRIVER 0x9341
// 320x240
#elif defined (ST7789_DRIVER)
#include <TFT_Drivers/ST7789_Defines.h>
#define TFT_DRIVER 0x7789
// 160x128
#elif defined (ST7735_DRIVER)
#include <TFT_Drivers/ST7735_Defines.h>
#define TFT_DRIVER 0x7735
#define ST7735_BLACKTAB
// 480x320
#elif defined (ST7796_DRIVER)
#include "TFT_Drivers/ST7796_Defines.h"
#define TFT_DRIVER 0x7796
#endifNeben der Standardkonfiguration in der Datei User_Setup.h kannst du auch individuelle Konfigurationen anlegen. Weil mit jedem Update der Bibliothek alle Dateien überschrieben werden, ist es sinnvoll, diese individuellen Konfigurationen in einem anderen Ordner abzulegen. Ich habe mich für den Ordner libraries (Unterordner des Ordners Arduino, hier liegen alle installierten Bibliotheken) entschieden.
Ich habe dort einen Ordner TFT_eSPI_Konfiguration erstellt und die individuellen Konfigurationen und die geänderte Datei User_Setup_Select.h dort abgelegt. Beim nächsten Update gehen die Konfigurationsdateien im Ordner libraries/TFT_eSPI zwar verloren, sie können aber aus dem Ordner libraries/TFT-eSPI_Konfiguration leicht wieder zurück kopiert werden.
ESP32-Wroom mit TFT 160×128 Pixeln
Datei: ESP32-Wroom_160x128
// TFT 160x128
#define ST7735_DRIVER
#define TFT_WIDTH 128
#define TFT_HEIGHT 160
#define ST7735_BLACKTAB
// SPI-Pins ESP32-Wroom
#define TFT_CS 5
#define TFT_DC 2
#define TFT_RST 4
// Schriftarten
// Font 2-4: ASCII-Zeichen bis 127: Buchstaben, Zahlen und Satzzeichen, keine Umlaute
// Font 6-8: Zahlen .-
#define LOAD_FONT2
#define LOAD_FONT4
#define LOAD_FONT6
#define LOAD_FONT7
#define LOAD_FONT8
#define LOAD_GFXFF
#define SMOOTH_FONTWemos D1 Mini/NodeMCU mit TFT 160×128 Pixeln
Datei: Wemos-D1_160x128.h
// TFT 160x128
#define ST7735_DRIVER
#define TFT_WIDTH 128
#define TFT_HEIGHT 160
#define ST7735_BLACKTAB
// SPI-Pins Wemos D1/NodeMCU
#define TFT_CS D8
#define TFT_RST D1
#define TFT_DC D2
// Schriftarten
// Font 2-4: ASCII-Zeichen bis 127: Buchstaben, Zahlen und Satzzeichen, keine Umlaute
// Font 6-8: Zahlen .-
#define LOAD_FONT2
#define LOAD_FONT4
#define LOAD_FONT6
#define LOAD_FONT7
#define LOAD_FONT8
#define LOAD_GFXFF
#define SMOOTH_FONTESP32-Wroom mit TFT 320×240 Pixeln
Datei: ESP32-Wroom_320x240.h
// TFT 320x240
#define ILI9341_DRIVER
#define TFT_WIDTH 240
#define TFT_HEIGHT 320
// SPI-Pins ESP32-Wroom
#define TFT_CS 5
#define TFT_DC 2
#define TFT_RST 4
// Schriftarten
// Font 2-4: ASCII-Zeichen bis 127: Buchstaben, Zahlen und Satzzeichen, keine Umlaute
// Font 6-8: Zahlen .-
#define LOAD_FONT2
#define LOAD_FONT4
#define LOAD_FONT6
#define LOAD_FONT7
#define LOAD_FONT8
#define LOAD_GFXFF
#define SMOOTH_FONTWemos D1 Mini/NodeMCU mit TFT 320×240 Pixeln
Datei: Wemos-D1_320x240.h
// TFT 480x320
#define ILI9341_DRIVER
#define TFT_WIDTH 240
#define TFT_HEIGHT 320
// SPI-Pins Wemos D1/NodeMCU
#define TFT_CS D8
#define TFT_RST D1
#define TFT_DC D2
// Schriftarten
// Font 2-4: ASCII-Zeichen bis 127: Buchstaben, Zahlen und Satzzeichen, keine Umlaute
// Font 6-8: Zahlen .-
#define LOAD_FONT2
#define LOAD_FONT4
#define LOAD_FONT6
#define LOAD_FONT7
#define LOAD_FONT8
#define LOAD_GFXFF
#define SMOOTH_FONTESP32-Wroom mit TFT 480×320 Pixeln
Datei: ESP32-Wroom_480x320.h
// Treiber TFT
#define ST7796_DRIVER
#define TFT_WIDTH 320
#define TFT_HEIGHT 480
// SPI-Pins ESP32-Wroom
#define TFT_CS 5
#define TFT_DC 2
#define TFT_RST 4
// Farben sind invertiert: Schwarz = weiß
#define TFT_INVERSION_ON
// Schriftarten
// Font 2-4: Buchstaben, Zahlen und Satzzeichen, keine Umlaute
// Font 6-8: Zahlen -.
#define LOAD_FONT2
#define LOAD_FONT4
#define LOAD_FONT6
#define LOAD_FONT7
#define LOAD_FONT8
#define SMOOTH_FONT
#define LOAD_GFXFF
Wemos D1 Mini/NodeMCU mit TFT 480×320 Pixeln
Datei: Wemos-D1_480x320.h
// TFT 480x320
#define ST7796_DRIVER
#define TFT_WIDTH 320
#define TFT_HEIGHT 480
// SPI-Pins Wemos D1/NodeMCU
#define TFT_CS D8
#define TFT_RST D1
#define TFT_DC D2
// Farben sind invertiert: Schwarz = weiß
#define TFT_INVERSION_ON
// Schriftarten
// Font 2-4: ASCII-Zeichen bis 127: Buchstaben, Zahlen und Satzzeichen, keine Umlaute
// Font 6-8: Zahlen .-
#define LOAD_FONT2
#define LOAD_FONT4
#define LOAD_FONT6
#define LOAD_FONT7
#define LOAD_FONT8
#define LOAD_GFXFF
#define SMOOTH_FONTESP32-2432S028 (ILI9341) Mikro-USB-Anschluss
Datei ESP32-2432S028_ILI9341.h
// Treiber TFT
#define ILI9341_2_DRIVER
#define TFT_WIDTH 240
#define TFT_HEIGHT 320
#define TFT_BACKLIGHT_ON HIGH
// Farbreihenfolge statt RGB BGR
// #define TFT_RGB_ORDER TFT_BGR
// Farben sind invertiert: Schwarz = weiß
// #define TFT_INVERSION_ON
#define TFT_INVERSION_OFF
// SPI-Pins
#define TFT_MOSI 13
#define TFT_SCLK 14
#define TFT_CS 15
#define TFT_DC 2
#define TFT_RST -1
#define TFT_BL 21
#define SPI_FREQUENCY 55000000
#define SPI_READ_FREQUENCY 20000000
// Touch
#define TOUCH_IRQ 36
#define TOUCH_MOSI 32
#define TOUCH_MISO 39
#define TOUCH_CLK 25
#define TOUCH_CS 33
#define SPI_TOUCH_FREQUENCY 2500000
// Schriftarten
// Font 2-4: Buchstaben, Zahlen und Satzzeichen, keine Umlaute
// Font 6-8: Zahlen -.
#define LOAD_FONT2
#define LOAD_FONT4
#define LOAD_FONT6
#define LOAD_FONT7
#define LOAD_FONT8
#define SMOOTH_FONT
#define LOAD_GFXFF
ESP32-2432S028 (ST7789) USB-C-Anschluss
Datei ESP32-2432S028_ST7789.h
// Treiber TFT
#define ST7789_DRIVER
#define TFT_WIDTH 240
#define TFT_HEIGHT 320
#define TFT_BACKLIGHT_ON HIGH
// SPI-Pins
// SPI-Pins
#define TFT_MOSI 13
#define TFT_SCLK 14
#define TFT_CS 15
#define TFT_DC 2
#define TFT_RST -1
#define TFT_BL 21
// Farbreihenfolge statt RGB BGR
#define TFT_RGB_ORDER TFT_BGR
// Farben sind invertiert: Schwarz = weiß
// #define TFT_INVERSION_OFF
#define TFT_INVERSION_ON
#define SPI_FREQUENCY 55000000
#define SPI_READ_FREQUENCY 20000000
// Touch
#define TOUCH_IRQ 36
#define TOUCH_MOSI 32
#define TOUCH_MISO 39
#define TOUCH_CLK 25
#define TOUCH_CS 33
#define SPI_TOUCH_FREQUENCY 2500000
// Schriftarten
// Font 2-4: Buchstaben, Zahlen und Satzzeichen, keine Umlaute
// Font 6-8: Zahlen -.
#define LOAD_FONT2
#define LOAD_FONT4
#define LOAD_FONT6
#define LOAD_FONT7
#define LOAD_FONT8
#define SMOOTH_FONT
#define LOAD_GFXFFESP32-JC2432W328C_ST7789 (ST7789)
Datei ESP32-JC2432W328C_ST7789.h
// Treiber TFT
#define ST7789_DRIVER
#define TFT_WIDTH 240
#define TFT_HEIGHT 320
#define TFT_BACKLIGHT_ON HIGH
// SPI-Pins
#define ESP32_DMA
#define TFT_MOSI 13
#define TFT_SCLK 14
#define TFT_CS 15
#define TFT_DC 2
#define TFT_RST -1
#define TFT_BL 27
// Farbreihenfolge statt RGB BGR
#define TFT_RGB_ORDER TFT_BGR
// Farben sind invertiert: Schwarz = weiß
// #define TFT_INVERSION_ON
#define TFT_INVERSION_OFF
#define SPI_FREQUENCY 55000000
#define SPI_READ_FREQUENCY 20000000
// Touch
#define TOUCH_IRQ 36
#define TOUCH_MOSI 32
#define TOUCH_MISO 39
#define TOUCH_CLK 25
#define TOUCH_CS 33
#define SPI_TOUCH_FREQUENCY 2500000
// Schriftarten
// Font 2-4: Buchstaben, Zahlen und Satzzeichen, keine Umlaute
// Font 6-8: Zahlen und Satzzeichen
#define LOAD_FONT2
#define LOAD_FONT4
#define LOAD_FONT6
#define LOAD_FONT7
#define LOAD_FONT8
#define SMOOTH_FONT
#define LOAD_GFXFFDie Datei User_Setup_Select.h muss geändert werden. Statt der Standarddatei User_Setup.h muss die individuelle Konfiguration eingebunden werden. Du musst bei der verwendeten Konfiguration die Kommentarzeichen (//) entfernen.
// Standard-Konfiguration
// #include "User_Setup.h"
// individuelle Konfigurationen
// #include "../TFT_eSPI_Konfiguration/ESP32-2432S028_ILI9341.h"
// #include "../TFT_eSPI_Konfiguration/ESP32-2432S028_ST7789.h"
// #include "../TFT_eSPI_Konfiguration/ESP32-Wroom_480x320.h"
// #include "../TFT_eSPI_Konfiguration/Wemos-D1_480x320.h"
// #include "../TFT_eSPI_Konfiguration/ESP32-Wroom_320x240.h"
// #include "../TFT_eSPI_Konfiguration/Wemos-D1_320x240.h"
// #include "../TFT_eSPI_Konfiguration/Wemos-D1_160x128.h"
// #include "../TFT_eSPI_Konfiguration/ESP32-Wroom_160x128.h"
// 320x240
#if defined (ILI9341_DRIVER) || defined(ILI9341_2_DRIVER) || defined (ILI9342_DRIVER)
#include <TFT_Drivers/ILI9341_Defines.h>
#define TFT_DRIVER 0x9341
// 160x128
#elif defined (ST7735_DRIVER)
#include <TFT_Drivers/ST7735_Defines.h>
#define TFT_DRIVER 0x7735
#define ST7735_BLACKTAB
// CYD JC2432W328C 320x240/CYD ESP32-2432S028
#elif defined (ST7789_DRIVER)
#include <TFT_Drivers/ST7789_Defines.h>
#define TFT_DRIVER 0x7789
// 480x320
#elif defined (ST7796_DRIVER)
#include <TFT_Drivers/ST7796_Defines.h>
#define TFT_DRIVER 0x7796
#endif
Beispiel: interne Fonts
Font 2-4: Buchstaben, Zahlen und Satzzeichen, keine Umlaute
Font 6-8: Zahlen .-

#include "TFT_eSPI.h"
TFT_eSPI tft = TFT_eSPI();
void setup()
{
tft.init();
tft.setRotation(1);
tft.fillScreen(TFT_BLACK);
tft.setTextColor(TFT_GREEN);
tft.setCursor(0, 10);
tft.setTextFont(2);
tft.println("abcd ABCD 1234");
tft.setTextColor(TFT_YELLOW);
tft.setTextFont(4);
tft.println("abcd ABCD 1234");
tft.setTextColor(TFT_BLUE);
tft.setTextFont(6);
tft.println(1234);
tft.setTextColor(TFT_BROWN);
tft.setTextFont(7);
tft.println(1234);
tft.setTextColor(TFT_GOLD);
tft.setTextFont(8);
tft.println(1234);
}
void loop()
{
// bleibt leer, das Programm läuft nur einmal
}Beispiel: grafische Funktionen
Das Programm kann für alle Konfigurationen verwendet werden.
#include "TFT_eSPI.h"
TFT_eSPI tft = TFT_eSPI();
// Farben
#define SCHWARZ 0x0000
#define WEISS 0xFFFF
#define BLAU 0x001F
#define ROT 0xF800
#define GRUEN 0x07E0
#define CYAN 0x07FF
#define MAGENTA 0xF81F
#define GELB 0xFFE0
#define BRAUN 0x9A60
#define GRAU 0x7BEF
#define GRUENGELB 0xB7E0
#define DUNKELCYAN 0x03EF
#define ORANGE 0xFDA0
#define PINK 0xFE19
#define BORDEAUX 0xA000
#define HELLBLAU 0x867D
#define VIOLETT 0x915C
#define SILBER 0xC618
#define GOLD 0xFEA0
void setup()
{
tft.init();
}
void loop()
{
tft.fillScreen(SCHWARZ);
tft.setTextSize(1);
tft.setCursor(1, 5);
tft.setTextColor(BLAU);
tft.print("Text");
delay(500);
tft.setTextSize(2);
tft.setCursor(1, 20);
tft.setTextColor(ORANGE);
tft.print("Text");
delay(500);
tft.setTextSize(3);
tft.setCursor(1, 40);
tft.setTextColor(GRUEN);
tft.print("Text");
delay(500);
tft.setTextSize(5);
tft.setCursor(1, 70);
tft.setTextColor(ROT);
tft.print("Text");
delay(500);
delay(2000);
// zufällige Pixel
tft.fillScreen(SCHWARZ);
for (int i = 0; i < 700; i++)
{
int PixelX = random(1, tft.width());
int PixelY = random(1, tft.height());
tft.drawPixel(PixelX, PixelY, tft.color565(random(255),random(255),random(255)));
delay(5);
}
delay(2000);
// Linien ziehen
tft.fillScreen(SCHWARZ);
for (int i = 1; i < tft.height(); i+=10)
{
tft.drawLine(1, i, tft.width(), i, ORANGE);
}
delay(2000);
// Kreise vom Mittelpunkt zeichnen
tft.fillScreen(SCHWARZ);
for (int i = 1; i < tft.width() / 2; i+=10)
{
tft.fillCircle(tft.width() / 2, tft.height() / 2, tft.width() / 2 - i, tft.color565(random(255),random(255),random(255)));
delay(50);
}
delay(2000);
// Rechtecke zeichnen
tft.fillScreen(SCHWARZ);
for (int i = 1; i < tft.width(); i+=10)
{
tft.drawRect(tft.width() / 2 - i / 2, tft.height() / 2 - i / 2 , i, i, tft.color565(random(255),random(255),random(255)));
}
delay(2000);
// ausgefüllte Rechtecke zeichnen
tft.fillScreen(SCHWARZ);
for (int i = 1; i < tft.width() / 2; i+=10)
{
tft.fillRect(i, i, i, i, tft.color565(random(ROT),random(GRUEN),random(BLAU)));
delay(50);
}
delay(2000);
// Dreiecke
tft.fillScreen(SCHWARZ);
for (int i = 1; i <tft.width(); i+=10)
{
tft.fillTriangle(i, i, 100, 100, 1, tft.width(), tft.color565(random(255),random(255),random(255)));
delay(50);
}
}Schriften mit Free_Fonts
Die Bibliothek TFT_eSPI stellt eine 🔗Reihe von Schriften zur Verfügung. Sie können allerdings nur den Zeichensatz bis 127 - also keine Umlaute - darstellen.
Weitere Schriften können mit einem 🔗Generator für Adafruit GFX-Schriften erstellt werden. GFX-Schriften aus Truetype-Schriften können auch damit erstellt werden.
Ich habe im Ordner/Arduino/libraries/TFT_eSPI_Konfiguration einen Ordner Fonts erstellt und die Datei Free_Fonts.h dort abgelegt. Natürlich kannst du auch einen beliebigen anderen Ordner verwenden, allerdings musst du dann im Programm den Pfad anpassen.
Die Free Fonts enthalten die Schriftarten Mono, Serif und Sans Serif in den Schriftgrößen bis 24 Punkten. Andere Schriftgrößen müssen in das gewählte Verzeichnis kopiert werden und mit #include eingebunden werden. Natürlich kannst du auch ein Kürzel für die Schrift erstellen.
Beispiel:
#define FS9 &FreeSerif9pt7b
#define FS12 &FreeSerif12pt7b
#define FS18 &FreeSerif18pt7b
#define FS24 &FreeSerif24pt7bDie Schriften können mit ihrem Kürzel oder mit ihrem vollständigem Namen eingebunden werden.

#include "TFT_eSPI.h"
// alle Schriften einbinden
// Quelle:
// https://github.com/Bodmer/TFT_eSPI/blob/master/examples/320%20x%20240/All_Free_Fonts_Demo/Free_Fonts.h
#include "../TFT_eSPI_Konfiguration/Fonts/Free_Fonts.h"
// mit https://rop.nl/truetype2gfx/ erstellte Schriften
#include "../TFT_eSPI_Konfiguration/Fonts/FreeSerif32pt7b.h"
#include "../TFT_eSPI_Konfiguration/Fonts/GeosansLight20pt7b.h"
#include "../TFT_eSPI_Konfiguration/Fonts/FreeSans42pt7b.h"
#define GFXFF 1
TFT_eSPI tft = TFT_eSPI();
void setup()
{
tft.begin();
tft.setRotation(1);
tft.fillScreen(TFT_BLACK);
tft.setTextColor(TFT_YELLOW, TFT_BLACK);
tft.setFreeFont(FF18);
tft.setCursor(10, 30);
tft.print("Sans 12");
tft.setFreeFont(FF3);
tft.setCursor(10,65);
tft.print("Mono 18");
tft.setFreeFont(&FreeSerif32pt7b);
tft.setCursor(10, 115);
tft.print("Serif 32");
tft.setFreeFont(&GeosansLight20pt7b);
tft.setCursor(10, 160);
tft.print("GesansLight ttf");
tft.setFreeFont(&FreeSans42pt7b);
tft.setCursor(10, 230);
tft.print("Sans 42");
}
void loop()
{
// bleibt leer, Programm läuft nur einmal
}
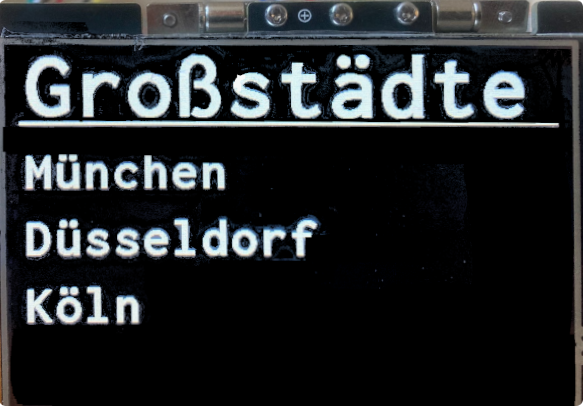
Schriften mit der Bibliothek u8g2_for_TFT_eSPI
Die Bibliothek u8g2_for_TFT_eSPI kann Umlaute und Sonderzeichen darstellen.
Sie nutzt die 🔗Schriften der Bibliothek u8g2.
An der Endung der Schriftart kannst du erkennen, welcher Zeichensatz unterstützt wird.
u8g2_for_AdafruitGFX Zeichensatz
| Zeichensatz | Beschreibung |
|---|---|
| r | ASCII-Zeichen zwischen 30 und 127 enthält alle Zahlen, Groß und Kleinbuchstaben |
| f | ASCII-Zeichen zwischen 30 und 255 erweiterter Zeichensatz mit Symbolen und Umlauten |
| u | ASCII-Zeichen zwischen 32 und 95 Großbuchstaben |
| n | ASCII-Zeichen zwischen 30 und 39 Zahlen und Satzzeichen |

Die Bibliothek kann nicht über die Bibliotheksverwaltung installiert werden, sie muss heruntergeladen
https://github.com/Bodmer/U8g2_for_TFT_eSPI
und mit
Sketch -> Bibliothek einbinden -> zip-Bibliothek hinzufügen
installiert werden.
Das Programm:
#include "TFT_eSPI.h"
// https://github.com/Bodmer/U8g2_for_TFT_eSPI
#include "U8g2_for_TFT_eSPI.h"
// Objekt der Bibliothek TFT_eSPI erstellen
TFT_eSPI tft = TFT_eSPI();
// Objekt für Schriften von U8g2 (u8g2Schriften)
U8g2_for_TFT_eSPI u8g2Schriften;
void setup()
{
// Schriften von u8g2 tft zuordnen
u8g2Schriften.begin(tft);
// tft starten
tft.init();
// wenn die Farben invertiert sind
// weiß = schwarz, schwarz = weiss ...
// wenn nicht: Zeile mit // versehen
// tft.invertDisplay(1);
tft.setRotation(1);
tft.fillScreen(TFT_BLACK);
u8g2Schriften.setCursor(5, 55);
u8g2Schriften.setForegroundColor(TFT_WHITE);
u8g2Schriften.setBackgroundColor(TFT_BLACK);
u8g2Schriften.setFont(u8g2_font_inb53_mf);
u8g2Schriften.print("Großstädte");
// Trennlinien
tft.drawFastHLine(1, 60, tft.width(), TFT_WHITE);
tft.drawFastHLine(1, 61, tft.width(), TFT_WHITE);
tft.drawFastHLine(1, 62, tft.width(), TFT_WHITE);
u8g2Schriften.setFont(u8g2_font_inb30_mf);
u8g2Schriften.setCursor(5, 120);
u8g2Schriften.print("München");
u8g2Schriften.setCursor(5, 180);
u8g2Schriften.print("Düsseldorf");
u8g2Schriften.setCursor(5, 240);
u8g2Schriften.print("Köln");
}
void loop()
{
// nichts zu tun, das Programm läuft nur einmal
}
Quellen
- Bibliothek TFT_eSPI
- Dokumentation zu TFT_eSPI
- Free Fonts
- u8g2 für TFT_eSPI
- Schriftarten von u8g2
- Adafruit Grafik-Bibliothek
Letzte Aktualisierung: