
- die Eingaben aus den Textfeldern liest und in eine Zahl umwandelt
- das Ergebnis der Multiplikation der beiden Zahlen anzeigt





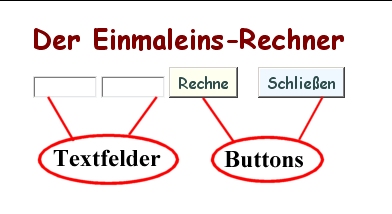
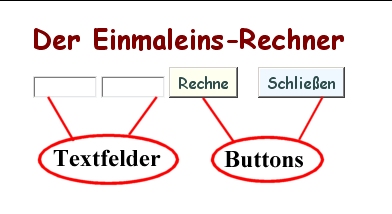
Bisher hast du mit klickbaren Buttons gearbeitet.
Textfelder bieten individuelle Eingaben, die dann weiter verarbeitet werden müssen.
Jedem Formularelement kann mit Javascript ausgewertet werden.

<form name="Rechnen" action=" . . "> <input type="text" name="Eingabe" value="" size="10" /> </form>
<input type="text" name="ZahlEins" size="8" value="" />
<input type="button" value=" Rechne " onClick="Rechne()" />
TextEins=document.rechnen.ZahlEins.value; TextZwei=document.rechnen.ZahlZwei.value;... und wandelt sie in natürliche Zahlen um.
ZahlEins=parseInt(TextEins); ZahlZwei=parseInt(TextZwei);

 |
Es wäre natürlich schön, wenn der Cursor beim Aufruf der Seite schon
im ersten Textfeld stehen würde. mit der onload-Funktion kannst du das erreichen: <body onload="document.rechnen.ZahlEins.focus()">Wenn die Funktion Rechne() nochmals aufgerufen wird, muss am Ende der Focus neu gesetzt werden. document.rechnen.ZahlEins.focus(); |
 |
Die farbigen Buttons sind mit Style Sheets gestaltet:
<head>
<style type="text/css">
.ivory
{
font-family:comic sans Ms,verdana,arial, helvetica;
font-size:12pt;
color:darkslategray;
background-color:ivory;
cursor:hand;
}
.aliceblue
{
font-family:comic sans Ms,verdana,arial, helvetica;
font-size:12pt;
color:darkslategray;
background-color:ivory;
cursor:hand;
}
</style>
</head>
Dem Button wird das class-Attribut zugewiesen:
<input class="ivory" ... /> <input class="aliceblue" ... /> |

<form name="Eingabe"> <input type="text" /> <input type="button" value="..." Zeige" onClick="..." /> </form>
<form name="Rechnen" action="">
<input type="text" name="Eingabe" value="" size="10" />
</form>
<form action="" name="PrimzahlFormular"> <input type="text" size="12" name="Eingabezahl"> <input type="button" value="Primzahltest" onClick="PrimzahlCheck(document.PrimzahlFormular.Eingabezahl.value)" /> <textarea name="Anzeige" rows="7" cols="10" readonly="readonly"></textarea> </form>Klingt schwierig, ist es aber nicht ;-)
PrimzahlCheck(document.PrimzahlFormular.Eingabezahl.value)liest die Eingabe(value) aus dem Textfeld(document.PrimzahlFormular.Eingabezahl) und übergibt den Wert an die Funktion PrimzahlCheck.
function PrimzahlCheck(Zahl)
{
var Grenzzahl = Zahl / 2;
var Text="";
for(i = 2; i <= Grenzzahl; i++)
{
if(Zahl % i == 0)
{
Text=Text+i+"\n";
}
}
 Jetzt bleiben noch zwei Dinge zu tun:
Jetzt bleiben noch zwei Dinge zu tun:




