 Wenn du eine Variable zurücksetzen möchtest, musst du ihr einfach den Wert 0 oder einen leeren String zuweisen.
Wenn du eine Variable zurücksetzen möchtest, musst du ihr einfach den Wert 0 oder einen leeren String zuweisen.
Zahl=0; Text="";
 Stichwörter U-Z
Stichwörter U-Z
Variablen sind eine Art Box, in der immer nur ein Gegenstand (Zahl oder Text) Platz findet.
Wird ein neuer Gegenstand (Zahl oder Text) hineingelegt, so wird der alte entfernt.
Javascript kennt verschiedene Typen von Variablen:
Für die Definition hast du zwei Möglichkeiten:
var Zahl; Zahl=3000; var Text; Text="Javascript";oder:
var Zahl=3000; var Text="Javascript";
Der Type der Variable wird mit der Zuweisung festgelegt. Folgt nach dem Namen eine Zahl, sieht Javascript
die Variable als Zahl, wird ein Text definiert, handelt es sich um eine Variable vom Typ String.
Eine Variable, der kein Wert zugewiesen wurde, hat zunächst den Wert null.
Eine Variable kann im gesamten Script (global) gültig sein, oder nur als lokale Variable in einer Funktion
existieren.
Globale Variable außerhalb einer Funktion
var Zahl=1;
function ZahlAusgeben()
{
document.write(Zahl);
}
Lokale Variable innerhalb einer Funktion
function ZahlAusgeben()
{
var Zahl=1;
document.write(Zahl);
}
 Wenn du eine Variable zurücksetzen möchtest, musst du ihr einfach den Wert 0 oder einen leeren String zuweisen.
Wenn du eine Variable zurücksetzen möchtest, musst du ihr einfach den Wert 0 oder einen leeren String zuweisen.
Zahl=0; Text="";
| Operator | Benutzung | Beschreibung |
|---|---|---|
| < | a<b | liefert wahr, wenn a kleiner als b ist |
| > | a>b | liefert wahr, wenn a größer als b ist |
| <= | a<=b | liefert wahr, wenn a kleiner oder gleich b ist |
| >= | a>=b | liefert wahr, wenn a größer oder gleich b ist |
| == | a==b | liefert wahr, wenn a gleich b ist |
| != | a!=b | liefert wahr, wenn a ungleich b ist |
Der Operator + hat eine doppelte Funktion:
<input type="button" value="Neues Fenster" onClick="window.open('neueseite.htm','_blank','scrollbars=no,menu=no, width=400,height=200')" />

Objekt und Eigenschaft werden durch einen . getrennt.
document.write("Javascript");
window.close() schließt das Browserfenster.
<form action=""> <input type="button" value=" Fenster schließen " onClick="window.close()" /> </form>
Öffnet ein neues Browserfenster.
<form action="">
<input type="button" value=" Neue Seite " onClick="window.open("neue_seite.htm")" />
</form>
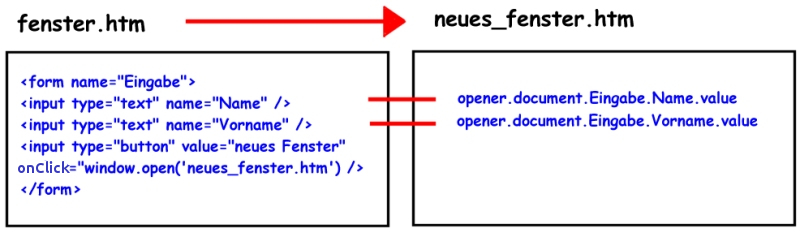
Mit der Eigenschaft opener kannst du Variable und Inhalte einer Form von einer HTML-Seite auf eine andere transportieren.
<body>
<html>
<input type="text" size="35" name="Text" value="Drei Chinesen mit dem Kontrabass" / >
<input type="button" value="neues Fenster" onClick="window.open('neues_fenster.htm')" />
</body>
</html>
<body> <html>
<script> document.write(window.opener.document.Anzeige.Text.value); </script>
</body> </html>
Die Methode ceil des ObjektesMath
rundet eine Zahl zur nächstgrößeren Zahl.
random ermittelt eine Zufallszahl zwischen 0 und 1.
var ZufallsZahl = 5 Zahl = Math.ceil(Math.random() * ZufallsZahl+1);