Damit du dir den Ablauf einer Schleife besser vorstellen kannst, siehst du hier den genauen Ablauf:
 Stichwörter F-J
Stichwörter F-J
Du kannst beim Start der HTML-Seite den Cursor in ein Formularelement setzen:
<body onload="document.textfeld.FeldEins.focus()">
Zur Laufzeit funktioniert es so:
<form name="textfeld" action=""> <input type="text" name="FeldEins" size="7" value="" /> <input type="text" name="FeldZwei" size="7" value="" /> <input type="button" value=" Feld 1 " onClick="document.rechnen.FeldEins.focus()" /> <input type="button" value=" Feld 2 " onClick="document.rechnen.FeldZwei.focus()" /> </form>
Mit einer for-Schleife können eine oder mehrere Anweisungen mehrmals hintereinander ausgeführt werden. Du musst im Kopf der Schleife die Bedingungen festlegen:
Zuerst muss natürlich die Zählervariable Zahl festgelegt werden:
var Zahl;
for (Zahl=1; Zahl<6; Zahl++)
{
document.write(Zahl);
}
Nach Ende des Schleifendurchlaufs setzt das Programm hier
fort.
![]() Die
Anweisungen, die innerhalb der Schleife ausgeführt werden
sollen müssen in geschweiften Klammern { } stehen!
Die
Anweisungen, die innerhalb der Schleife ausgeführt werden
sollen müssen in geschweiften Klammern { } stehen!
Damit du dir den Ablauf einer Schleife besser vorstellen kannst,
siehst du hier den genauen Ablauf:
| Durchlauf- Nummer |
Laufvariable Zahl |
Schleifenbedingung Zahl<6 |
Schleifenrumpf | Inkrementierung Zahl++ |
|---|---|---|---|---|
| 1 | 1 | Ist 1 kleiner als 6? (true) |
document.write(Zahl); Bildschirmausgabe: 1 |
Zahl=2 |
| 2 | 2 | Ist 2 kleiner als 6? (true) |
document.write(Zahl); Bildschirmausgabe: 2 |
Zahl=3 |
| 3 | 3 | Ist 3 kleiner als 6? (true) |
document.write(Zahl); Bildschirmausgabe: 3 |
Zahl=4 |
| 4 | 4 | Ist 4 kleiner als 6? (true) |
document.write(Zahl); Bildschirmausgabe: 4 |
Zahl=5 |
| 5 | 5 | Ist 5 kleiner als 6? (true) |
document.write(Zahl); Bildschirmausgabe: 5 |
Zahl=6 |
| 6 | 6 | Ist 6 kleiner als 6? (false) |
nicht ausführen! |
- |
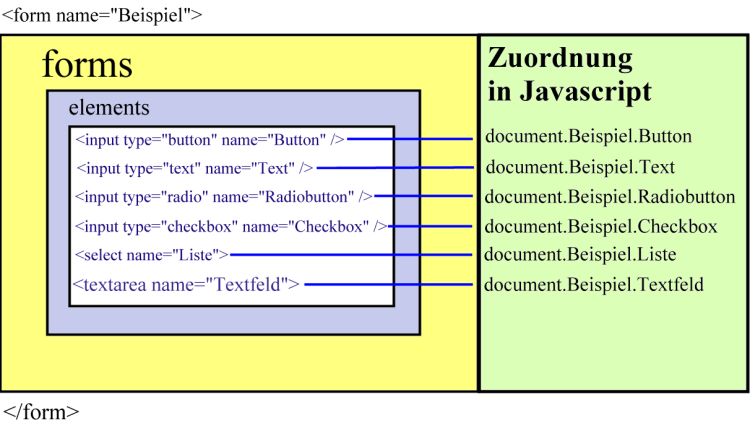
HTML-Seiten, die Benutzereingaben auswerten,
arbeiten mit Formularelementen.

Innerhalb der Form ...
<form> </form>
... befinden sich die eigentlichen Formularfelder (elements):
Ein Formularelement kann entweder ...
Jedem Formularelement wird eine Name und eine ID zugeordnet, die mit Javascript ausgewertet werden kann.
Außerdem können die Form und die darin enthaltenen
Elemente über ihre Position im Arrayangesprochen werden:
form name="eingabe" action=""> <input type="text" name="textfeld" id="Schreiben" value="" /> <input type="text" name="forms" cols="20">Auswertung mit forms[] <input type="text" name="namen" cols="20">Auswertung mit Name des Elements <input type="text" name="getelement" cols="20">Auswertung mit getElementById <input type="button" class="gelb" value=" Zeige" onClick="auswertung()" />
<script>
function auswertung()
{
// 1. Form und 1. Element wird angesprochen
// Zählung beginnt mit 0!
document.write(document.forms[0].elements[0].value;
// Zuordnung über die Namen
// eingabe -> Name der Form, name -> Ausgabe Textfeld, textfeld -> Eingabe Text
document.eingabe.namen.value=document.eingabe.textfeld.value;
// Zuordnung über die ID Schreiben
document.eingabe.getelement.value=document.getElementById("Schreiben").value;
}
</script>
Die Methode fromCharCode()
wandelt ASCII
-Nummern in Zeichen um.
Die Anweisung ...
document.write(String.fromCharCode(97,98,99));
... zeigt die Buchstaben abc
Eine Funktion hat immer die Form:
function Name_der_Funktion ()
{
.
.
}
<html> <head> <script type="text/javascript" LANGUAGE="JavaScript">
<!--
function Mitteilung()
{
alert("Ich habe eine 6 gewürfelt!");
}
//-->
</SCRIPT>
</head> <body> <a href="javascript:Mitteilung()">Mitteilung</a> <form action=""> <input type="button" value="Schließen!" onClick="window.close()" /> </form> </body>
Mit getElementById kann ein beliebiges HTML-Element in seinen Eigenschaften verändert werden.
Voraussetzung ist, dass dieses Element eine ID erhält:
<img id="bild" src="ibiza.jpg" height="20%" border="0" /> <p id="text"> Strand auf Ibiza </p> <form name="Demo" action=""> <input type="button" onClick="SchriftGroesser()" value="Schrift vergrößern" /> <input type="button" onClick="BildGroesser()" value="Bild vergrößern" /> </form>
Ein Klick auf die Buttons vergrößert Text und Bild:
schriftGroesse=12;
hoehe=20;
function SchriftGroesser()
{
schriftGroesse=schriftGroesse+2;
document.getElementById("text").setAttribute("style", "font-size:"+schriftGroesse+"pt");
}
function BildGroesser()
{
if (hoehe<50) hoehe=hoehe+5;
document.getElementById("bild").style.height=hoehe+"%";
}
<html> <head> <title>Javascript</title>
<script type="text/javascript" language="JavaScript"> <!-- . . //--> </script>
</head> <body> . . </body>
Du kannst auch die Kurzform verwenden:
<html> <head> <title>Javascript</title>
<script> . . </script>
</head> <body> . . </body>
if ist eine einfache Verzweigung oder
Entscheidungsanweisung.
Wenn eine Bedingung erfüllt ist, dann wird eine Anweisung
ausgeführt.
Die if-Anweisung hat die allgemeine Form:
Wenn die Bedingung wahr ist, wird dieser Programmteil
ausgeführt.
if (Bedingung_ist_wahr)
{
.
.
}
Wenn die Bedingung nicht wahr ist, wird else ausgeführt.
else
{
.
.
}
Ein Beispiel:
var zahl;
zahl = (Math.random()*10);
if (zahl>5)
{
document.write("Die Zahl ist kleiner als 5");
}
else
{
document.write("Die Zahl ist größer als 5");
}
if ... else eignet sich gut für die Entscheidung zwischen
zwei Abfragen.
Geht die Zahl der Abfragen darüber hinaus, benutze switch...case.
isNaN() bedeutet isNotaNumber.
Die Funktion prüft, ob der Ausdruck in der Klammer eine Zahl
ist. In diesem Fall wird false, bei Text
wird true zurückgegeben.
var Text="";
Text=prompt("Gib eine Zahl oder Text ein:","");
Zahl=parseInt(Text);
if (isNaN(Zahl)==true)
{
alert("Du hast Text eingebenen!");
}
else
{
alert("Du hast eine Zahl eingebenen!");
}
Eine Javascript-Funktion kann auf der HTML-Seite über einen Link aufgerufen werden:
<a href="javascript:wuerfel()">Würfeln!</a>ruft die im head-Bereich definierte Funktion wuerfel auf.