![]()
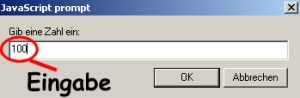
 Die Eingabe wird in die Variable Text geschrieben!
Die Eingabe wird in die Variable Text geschrieben!
 Stichwörter P-T
Stichwörter P-T
var Text="12"; var Zahl=parseInt(Text);
var Text="12.5"; var Zahl=parseFloat(Text);
Javascript stellt Kommazahlen mit dem Punkt als Dezimaltrennzeichen dar.
Siehe
replace()prompt() ist eine Methode des Objektes window. prompt() zeigt eine Box auf dem Bildschirm, indem die Benutzerin/der Benutzer Text eingeben kann.
<html> <head> <title>Javascript</title>
<script type="text/javascript" language="JavaScript">
<!--
var Text=prompt("Gib eine Zahl ein:","");
//-->
</script>
</head> <body> </body>
![]()
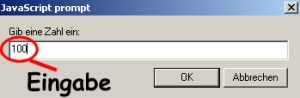
 Die Eingabe wird in die Variable Text geschrieben!
Die Eingabe wird in die Variable Text geschrieben!
replace() ersetzt innerhalb eines String-Variable eine Zeichenkette durche eine andere.
Beispiel: Punkt als Dezimaltrennzeichen in Komma umwandeln:Zahl=12.5; Zahl=Zahl.toString(); Zahl=Zahl.replace(/\./,","); document.write(Zahl);
Satz="Beim nächsten Treffen erzähle ich die Geschichte weiter."; //alle ä durch ae ersetzen Satz=Satz.replace(/ä/g,"ae");
Satz="Drei Chinesen mit dem Kontrabass."; //alle a, e, o und u durch i ersetzen Satz=Satz.replace(/a|e|o|u/g,"i");
reset() löscht die Daten in einer Form.
In einem
Listenfeld bleibt der Wert des angeklickten Eintrags erhalten (er wird auf true gesetzt).
Es ist dann nicht mehr möglich, diesen Eintrag erneut auszuwerten.
Abhilfe schaft hier reset()
<form name="Bands" action=""> <select name="Auswahl" size="7" onChange="CheckAuswahl()"> <option>Beatles</option> <option>Rolling Stones</option> <option>Deep Purple</option> <option>Led Zeppelin</option> <option>Alice Cooper</option> <option>Falco</option> <option>Bee Gees</option> </select> <input tyxpe="button" onClick="document.Bands.reset()" />
Mit return wird der Rückgabewert einer Funktion übermittelt.
function MwStBerechnen(Betrag)
{
var ProzentSatz=1.19;
// Aufruf der Funktion
document.Mehrwertsteuer.Anzeige.value=MwST(Betrag,ProzentSatz);
// Punkt durch Komma ersetzen
document.Mehrwertsteuer.Anzeige.value=document.Mehrwertsteuer.Anzeige.value.replace(/\./g,",");
document.Mehrwertsteuer.Anzeige.value=document.Mehrwertsteuer.Anzeige.value.substring(0,8);
}
function MwST(Betrag,ProzentSatz)
{
return(Betrag*ProzentSatz);
}
scrollByLines(AnzahlZeilen) springt AnzahlZeilen im Text vor oder bei negativen Werten zurück.
scrollByPages(AnzahlSeiten) springt AnzahlSeiten im Text vor oder bei negativen Werten zurück.
<input type="button" onclick="scrollByLines(10);" value="10 Zeilen vor!" /> <input type="button" onclick="scrollByLines(-10);" value="10 Zeilen zurück!" /> <input type="button" onclick="scrollByPages(1);" value="1 Seite vor!" /> <input type="button" onclick="scrollByPages(-1);" value="1 Seite zurück!" />
Mit setAttribut() kann das Attribut eines HTML-Tags geändert werden.
Voraussetzung ist die eindeutige Zuordnung einer id, die dann mit getelementByID gelesen wird.
Die Methode setIntervall() sorgt für eine sich wiederholende
Aktion nach einem festgelegtem Zeitintervall.
Sie erwartet zwei Angaben:
ZeitKennung=setInterval("Funktionsaufruf()","Zeit_in_Millisekunden")
Die Methode
setTimeout() veranlasst die einmalige Ausführung einer Aktion nach einer bestimmten Zeitspanne.
Sie erwartet zwei Angaben:
alert("Start");
setTimeout("alert('5 Sekunden sind vergangen')",5000);
selectedIndex speichert die Position des in einer Liste angeklickten Eintrags.
<script language="JavaScript" type="text/javascript">
function CheckAuswahl()
{
document.Bands.Anzeige.value=document.Bands.Auswahl.selectedIndex;
}
</script> </head> <body> <form name="Bands" action=""> <select name="Auswahl" size="7" onChange="CheckAuswahl()"> <option>Beatles</option> <option>Rolling Stones</option> <option>Deep Purple</option> <option>Led Zeppelin</option> <option>Alice Cooper</option> <option>Falco</option> <option>Bee Gees</option> </select> <input type="text" name="Anzeige" cols="3" readonly="readonly"> </form>document.Bands.Anzeige.value ist der Text, der in das Textfeld geschrieben wird.
Das Objekt style kann die CSS-Eigenschaften verändern.
Die switch...case Abfrage kann sehr komfortabel mehrere Bedingungen abfragen.
Wird keine passende Sprungmarke gefunden, wird die Anweisung hinter default ausgeführt.
break sorgt dafür, dass die jeweils folgenden case-Anweisungen nicht abgefragt werden.
var Zahl; var ZufallsZahl=3;
Zufallszahl im Bereich 1-3 bestimmen:
Zahl = Math.ceil(Math.random() * ZufallsZahl+1);
Zufallszahl abfragen:
switch (Zahl)
{
case (1):
document.write("Zufallszahl ist 1");
break;
case (2):
document.write("Zufallszahl ist 2");
break;
case (3):
document.write("Zufallszahl ist 3");
break;
default:
}
default springt dann ein, wenn keine der mit case abgefragten Bedingungen erfüllt sind.
siehe auch if...else